개발/에러기록
[webpack] Invalid configuration object. Webpack has been initialized using a configuration object that does not match the API schema. - configuration.mode should be one of these: "development" | "production" | "none" -> Enable production optimization
inkor
2022. 2. 22. 18:12
▶날짜: 22-02-20
▶상황&에러내용:

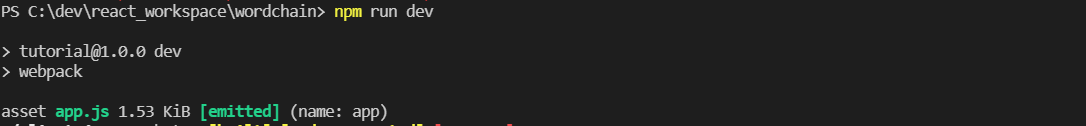
webpack.config.js 에서 설정을 해주고 npm run dev를 실행했을 때 다음과 같은 결과가 발생
webpack-cli 부분이 언급되어있어서 처음엔 package.json에서 설정이 잘못되어있거나, 버젼이 안 맞거나 등 생각하여 다시 인스톨해보고 혹은 저장하면 자동으로 '', "" 으로 수정되는 자동문법 완성이 문제인듯해서 .pritterrc 를 생성해보고 eslint에 대해서 알아보고 이것저것 조치를 취했으나 그대로였다.
▶해결방법: https://webpack.js.org/configuration/mode/
Mode | webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
해당 문서를 보고 자세히 살펴보니 webpack.config.js에서 mode: 'devlopment' 부분에서 오타가 있었다.
If not set, webpack sets production as the default value for mode. =>
만약 설정을 해주지 않으면 pruduction을 기본으로 설정하는 듯 했다.
// webpack.development.config.js
module.exports = {
mode: 'development',
};
// webpack.production.config.js
module.exports = {
mode: 'production',
};
// webpack.custom.config.js
module.exports = {
mode: 'none',
};
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
// If you want to change the behavior according to the mode variable inside the webpack.config.js,
// you have to export a function instead of an object:
var config = {
entry: './app.js',
//...
};
module.exports = (env, argv) => {
if (argv.mode === 'development') {
config.devtool = 'source-map';
}
if (argv.mode === 'production') {
//...
}
return config;
};※ 결과